どうも、ミエです。
ブログ運営の際に利用するGoogle Search Console(グーグルサーチコンソール)でのAMPエラーについて、原因と解決方法をお伝えします。
私はワードプレスで無料テーマCocoon(コクーン)を利用しています。
なぜAMPエラーが出たのか?
最初に結論を言うと、このコクーンがAMP対応で、プラグインのContact Form 7がAMP非対応であることが原因でした。
では、サクッと原因と解決方法を見ていきましょう。
AMPエラーが表示された時の状態
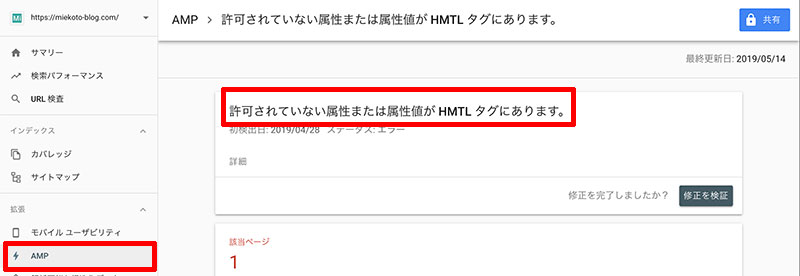
サーチコンソールのサイドメニューにある「AMP」をクリックすると、詳しいエラー内容が表示されます。

「許可されていない属性または属性値がHTMLタグにあります」という文字が出てきます。私がエラーを確認したのは2019年5月14日。エラーは4月28日から発生していました。

エラー放置しすぎ。
AMPエラーはプラグインのContact Form 7が影響していた
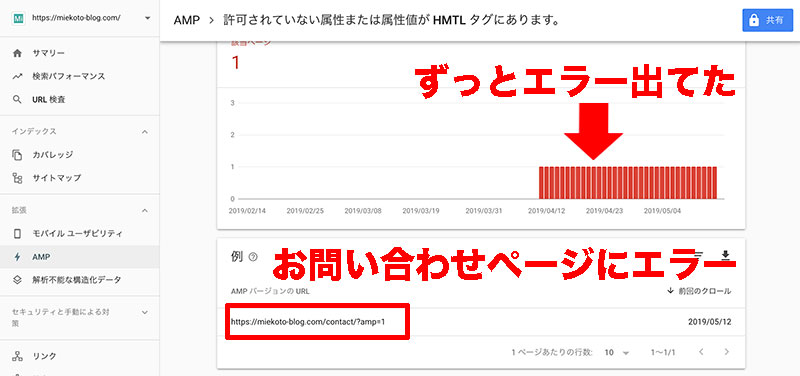
サーチコンソールのAMPエラーを見ると、エラーが検出されているのは「お問い合わせ」のページでした。エラーが出はじめた日にちには心当たりがありました。

今まで「グーグルフォーム」という無料のお問い合わせフォームを埋め込んで使っていました。それをプラグインのContact Form 7(コンタクトフォーム7)に変更。それが、エラーの出はじめた時期でした。
Contact Form 7の内容を確認してみると、Contact Form 7はAMPに対応していないことがわかりました。(2019年5月時点)私が利用している無料テーマCocoon(コクーン)はAMP対応のテーマです。
AMPの設定は「Cocoon 設定」→「AMP」→一番上にある「AMPの有効化」にチェックを入れることでAMPを有効化できます。AMP機能が有効化されることで、ページが高速表示されます。(AMP対応ページは投稿・固定ページのみです)
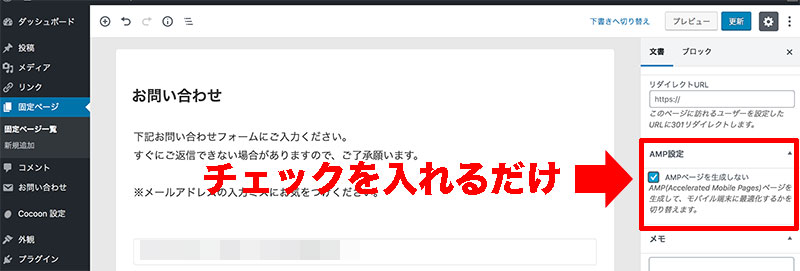
固定ページの「お問い合わせ」ページをAMP非対応にする
Contact Form 7がAMP非対応なので、Contact Form 7を使っている「お問い合わせ」ページをAMP非対応にすればエラーは消えます。

該当のページ(お問い合わせページ)の「AMP設定」で「AMPページを生成しない」にチェックを入れます。チェックを入れたページだけAMP非対応のページになります。

コンタクトフォーム7をやめる、というのも一つの手だね。
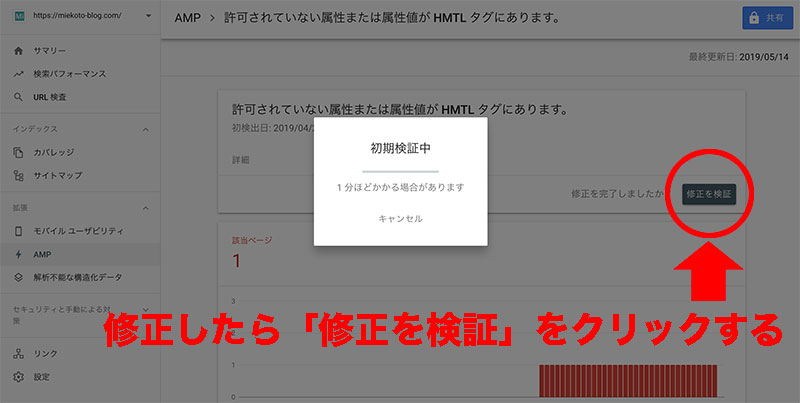
修正が終わったらグーグルサーチコンソールに修正報告する
グーグルサーチコンソールの画面でAMPエラーのページにいきます。「修正を検証」というボタンがあるのでクリックします。

「修正を検討」をクリックしたら、グーグルの方に確認依頼をしたことになります。グーグルサーチコンソールチームからメールが届きます。(英文です)
フランクな言い方で書くと「AMPの問題が解決したんだね。これからちゃんと直っているか確認するから数日待ってね。確認作業が完了したら、メールするね。」という感じの内容でした。
その後「修正されてるか確認したら、ちゃんと修正されていたね。」という感じの内容でまたメールが届きました。
時間的には、私は2019年5月15日17時台に「修正されたか確認しますよ」のメールが届き、翌日の16日23時台に「修正済を確認しました」のメールが届きました。

1日ちょっとでエラーが消えました。
グーグルサーチコンソールエラーは毎日チェックした方がいい
私は毎日Google Search Console(グーグルサーチコンソール)を利用しています。「URL検査」は新しいブログ記事を書いたらインデックス申請するために使います。「検索パフォーマンス」でCTRや検索順位を確認したり、どんな言葉で検索されているか見ています。
しかし、私は「エラー」の表示を見落としていて、エラーが出ているページがあるのに何日も放置していました。

時間が経てば解決するやつじゃなかった。
エラーが出ているページを放置しておいて何か弊害があったかというと、体感的には何も感じませんでした。ですが、エラーを放置しておいていいわけがありません。
毎日チェックして、早めに対処することがよいですね。
さいごに
いかがでしたでしょうか。
初めてのエラーに遭遇するとどうしていいかわかりませんが、意外と単純なことだったりします。AMPについては賛否ありますし、ワードプレスのテーマによっては取り扱っていません。私が利用しているテーマ・コクーンではAMP対応ですが、そもそも使いたくなければ全ページ非対応にもできます。自分にあった設定でブログを運営していけるといいですね。