どうも、ミエです。
この記事を見ている皆さんは、PCかタブレットかスマホか、いずれにせよWeb上の色を見て情報を読み取っています。
Webサイトを見ていると参考にしたいHPやブログがあったりします。サイト運営・ブログ運営をされている方は、少なからず「色」は意識されて設定しているはず。気になったサイトがあれば色を真似したい・ちょっと取り入れたいと思うこともあるでしょう。
そんな「色」について、簡単にサイトの色を調べる方法をお伝えします。
Chromeの拡張機能ColorPick Eyedropper
私はブラウザはChrome(クローム)ユーザーです。これからお伝えするChromeの拡張機能を使うためにも、ぜひおすすめします。
拡張機能は無料で使えます。いらなくなったら削除も簡単なので一度試してもらいたいところ。
使い方
使い方は簡単です。
(1)ColorPick Eyedropperにアクセス。
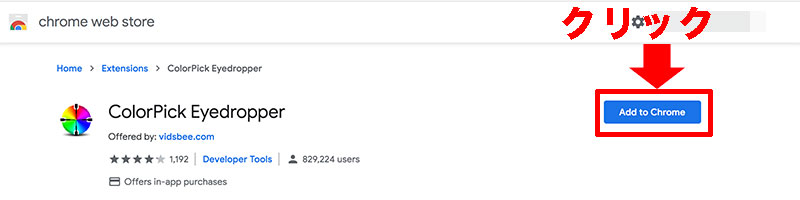
(2)「Add to Chrome」をクリック。

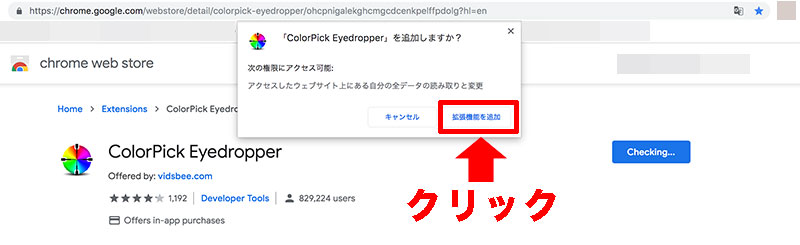
(3)「ColorPick Eyedropperを追加しますか?」と表示されるので「拡張機能を追加」をクリック。

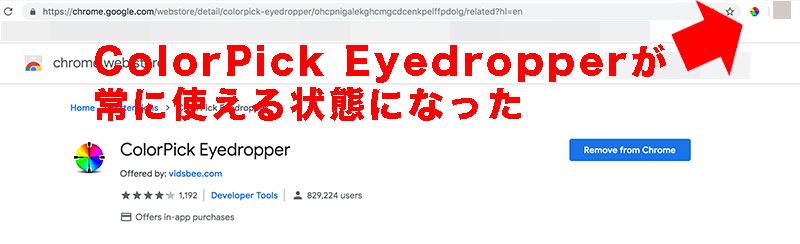
(4)すぐにColorPick Eyedropperが使えるようになります。右上に虹色のマークが出現したら完了です。

(5)調べたいサイト上で虹色マークをクリックします。するとスポイト機能(下記の赤丸で囲ったところ)が出現するので、調べたい部分に移動させます。

この場合「#44ACA4」というのがこのピッカー上の色です。

実際は#44ACA5なんだけど、ちょっとの誤差はあるみたい。
好きなところに移動させて色を調べることが可能です。

削除の仕方
使わない・いらないと思ったら削除は簡単です。
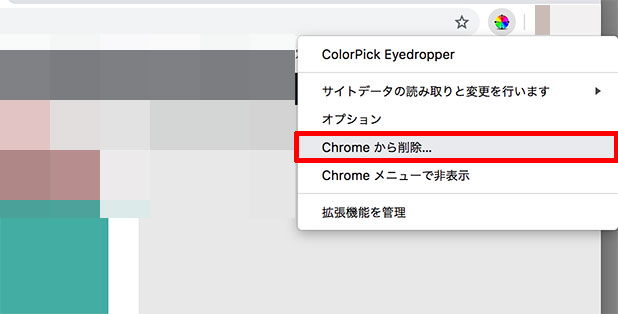
(1)虹色マーク上で右クリックをするとメニューが出てきます。「Chromeから削除」をクリックします。

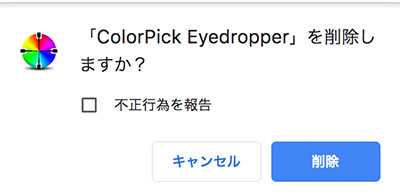
(2)「ColorPick Eyedropperを削除しますか?」と出てくるので「削除」を押します。これで削除完了です。

ColorPick Eyedropperにアクセスし「Chromeから削除します」をクリックしても削除できます。
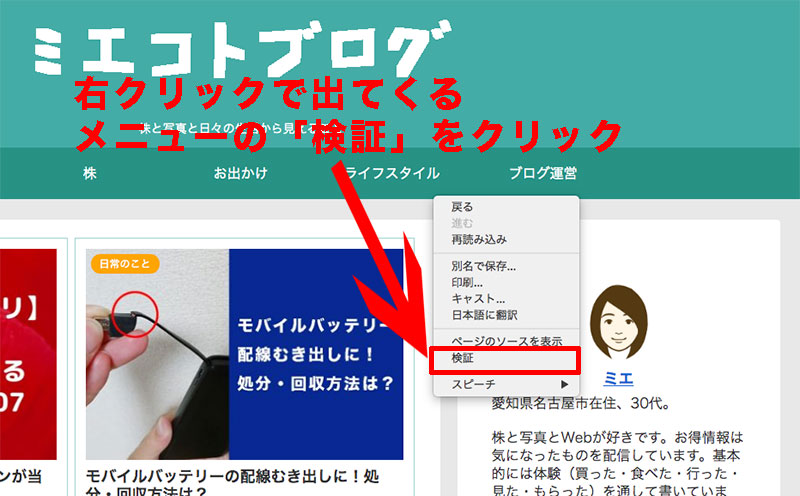
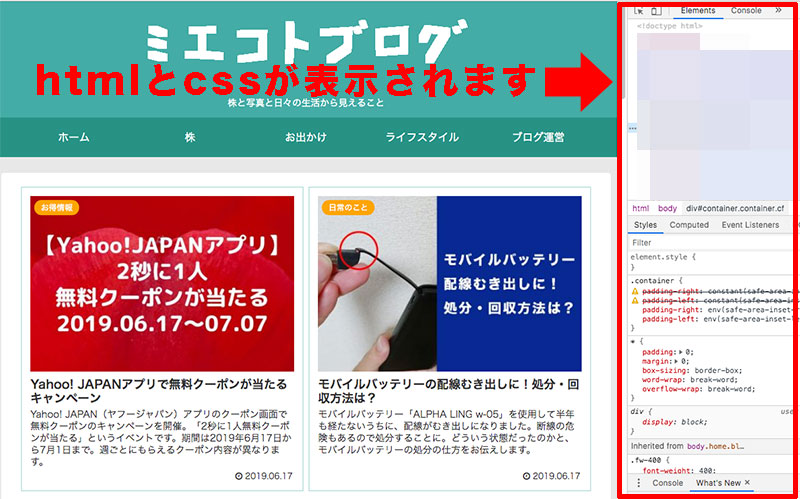
Chromeの右クリックから検索
Chromeを右クリックするとメニューバーが出てきて、「検索」を押すとそのサイトのhtmlとcssを確認することができます。

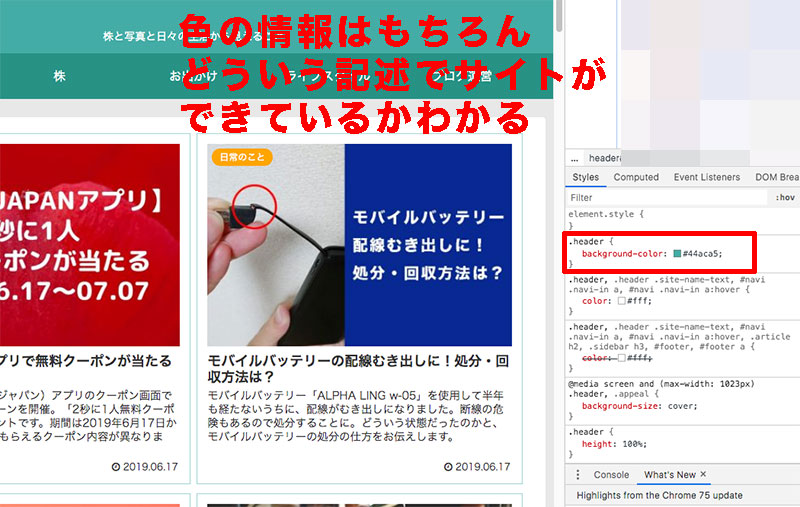
右クリック「検索」で得られる情報は「色」だけではなく、たくさんの情報が詰まっています。ここからブログのテーマがJINであるとかSTORKであるとかもわかります。

色の情報は正確なものです。

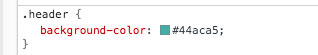
「検索」で表示される色は「#44ACA5」でした。ちょっと見にくいですが、下記スクショの通りです。


ColorPick Eyedropperだと誤差がでる場合があるけど、これは正確な情報です。
単純に色の参考にするなら色見本サイト
原色大辞典
ざっくり視覚的に色を探したい方は「原色大辞典」がおすすめ。
トップページには140色の色が展開されています。他にも「桜色」「小豆色」など和名の色に対応したカラーコード、パステルカラー、ビビットカラーなど用途に合わせて色を選べることができるので便利です。
色見本と配色サイト
探したい色の方向性が決まっている方は「色見本と配色サイト」がおすすめ。
トップページのメニューバーに「赤、橙、黄、…」と色が並んでいます。例えば「赤」を選んだら、赤のイメージ写真、赤がベースカラーのサイトが表示。赤色を選択すると「色見本と配色サイト」自体も赤がベースの色合いになり、イメージがわきやすい仕組みになっています。

本当にたくさんのカラーコードがあって、色の世界は奥深いね。
さいごに
いかがでしょうか。
企業のHP、個人のサイト、ブログなどに色は欠かせません。どのように配色するかによってサイトの雰囲気が変わります。見た目なんて気にしないわ、という方もいるかもしれませんがちょっと工夫するだけで見栄えがよくなるかもしれませんよ。