どうも、ミエです。
Google AdSense(グーグルアドセンス )の関連コンテンツユニット。解放されたからといって自動で使えるわけではありません。設定が必要です。
私は無料テーマCocoon(コクーン)を利用しています。
cocoonの場合の設定・手順をお伝えします。アドセンス画面での操作は一緒なので、他テーマ運用中のブロガーさんもよかったら参考にどうぞ。
アドセンス関連コンテンツ解放条件について、ミエコトブログの場合を書いた記事はこちらからご覧ください。
アドセンス画面で関連コンテンツを宣言する
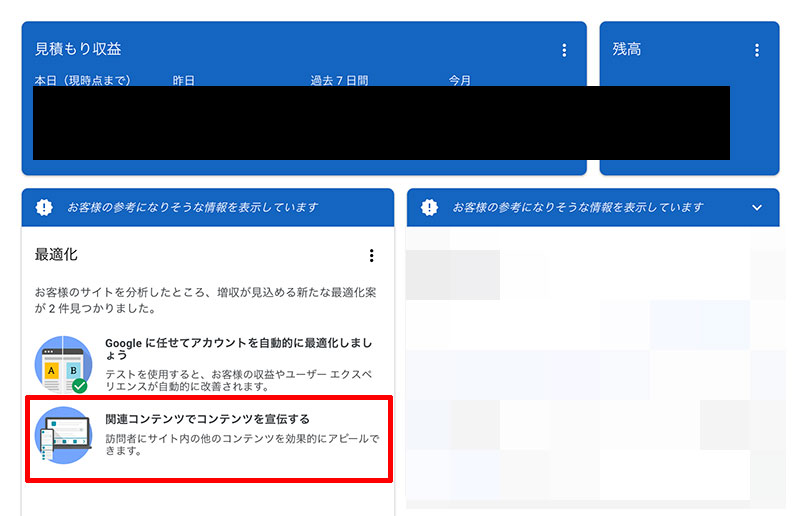
アドセンスのトップ画面に「関連コンテンツでコンテンツを宣言する」という文字が出てきます。

「最適化」のページからも見れますが、TOP画面のここからクリックしても進めます。
「関連コンテンツでコンテンツを宣言する」を押します。

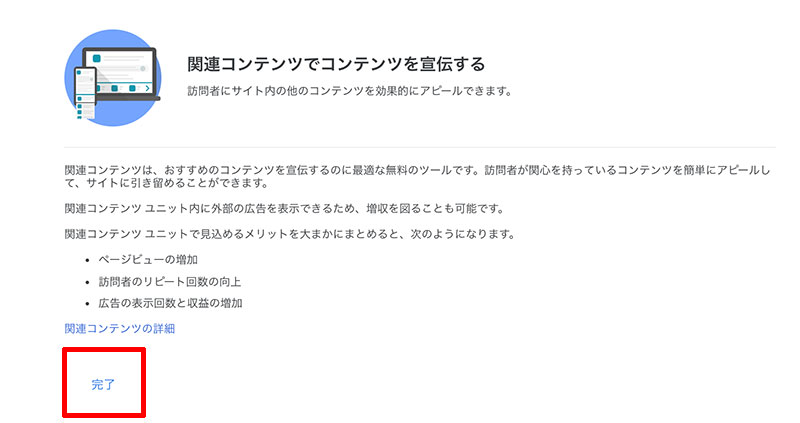
中身を確認して「完了」を押します。

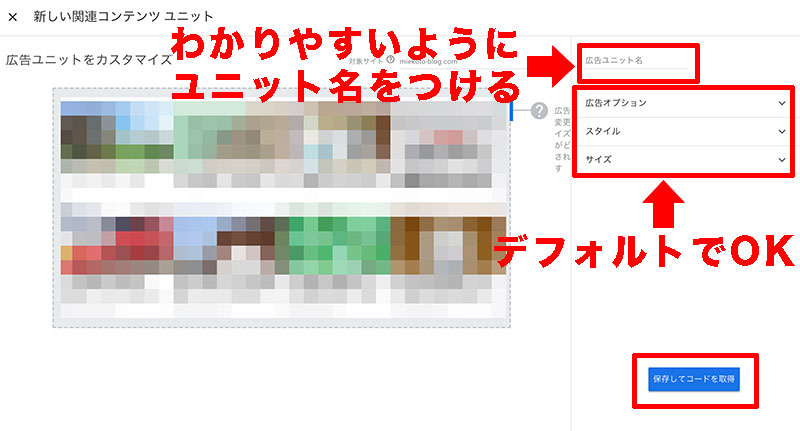
すると、「新しい関連コンテンツユニット」が表示されます。モザイクで消してありますが、自分の記事と広告が混ざったプレビュー画面が出てきます。こんな風になるんだ、程度に見ておきます。

右側にある「広告ユニット名」に自分でわかりやすい名前を付けます。「広告オプション」「スタイル」「サイズ」はデフォルトのままでOKです。「保存してコードを取得」をクリックします。

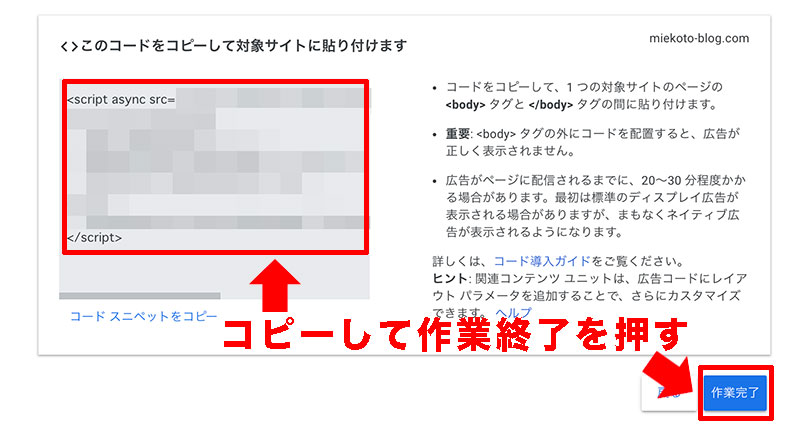
広告のコードが表示されるのでコピーし、「作業完了」を押します。

次はワードプレス側で設定をします。
ワードプレスで広告設定・Cocoonの場合
コピーした広告を表示させたい場所に貼り付けます。
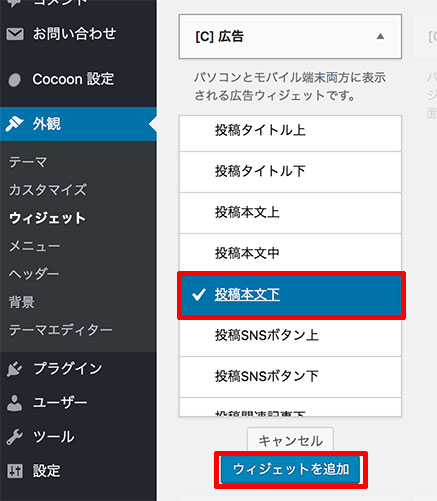
(1)「外観」から「ウィジェット」を選択します。
(2)「広告」を選びます。PC用やモバイル用がありますが、何も書いていない「広告」を押します。

(3)「投稿本文下」を押します。
※自分の好きなところで大丈夫です。

「投稿本文下」「投稿SNSボタン上」を選んでいる人が多いかな。

(4)「広告タグ」にコピーしてきたコードを貼り付けます。

(5)スクショでは「広告ラベルを表示する」にチェックがありますが、なくていいです。広告ラベルの表示は「スポンサーリンク」などの文字が表示されるやつです。
関連コンテンツ自体、広告のものは「広告」と入るので、スポンサーリンクはなくてもいいと思います。「保存」をクリックして終了です。
さいごに
いかがでしたでしょうか。
設定完了したら、きちんと表示されているか確認しましょう。